
こんにちは、岩水トシヤです
今回はブロガーをはじめとして、マークダウンエディタ使いのあなたへ向けた記事です。
中でも私イチオシのエディタ「Joplin」のカスタムCSSについて詳しく見ていこうと思います。
「網羅的」であって、完全網羅じゃないのは勘弁してください。
比較的ブログで使いそうなタグは調べたつもりです。
それではどうぞ。
マークダウンエディタJoplinについて
これについては他記事にて紹介していますので、こちらを御覧ください。
更にマークダウンエディタ自体についてはこちらもどうぞ。
簡単にご紹介すると、
- フリーソフト(Windows,Mac,Linux,iOS,Android対応)
- 多種多様のクラウド保存に対応(OneDriveも対応)
- 簡単なテーマ変更によって見た目が変えられる
- カスタムCSSによって、マークダウン表示部も、エディタ部も見た目の変更が可能
- ToDo機能によって、Wordpressに上げた記事やボツ記事は見えにくく出来る
などの特長があります。
私の使うタグ(使わないタグ)と使用テーマ
使うタグ
見出し、太字、打ち消し線、リスト、リンク、引用などはよく使いますのでもちろん掲載します。
使わないタグ
しかし、「画像」に関しては先の記事でもお伝えしています「にじみ問題」が出る可能性があってから、Joplin上では画像を載せないようになりました。
私の手法としてはWordpressに文章を上げてからブロックエディタ上で画像を上げています。
「テーブル(表)」に関しても、スプレッドシートの埋め込みで対応しているのと、マークダウン上でのテーブルの書き方が難しそうなので尻込みしています。
使用テーマ
使用テーマはもっぱら「暗い」です。
明るいテーマでPCで作業してると目が痛くなるんですよね。
出先でタブレット端末とかだと逆に黒背景は自分のキモい顔が映るので明るいテーマを選んでたりします。
ちなみにモバイル版にはカスタムCSSの項目は無いようです。
マークダウンとエディタを両方表示も無いみたいなので、画面分割出来る端末であれば、半分を資料、もう半分でエディタという使い方になると思います。
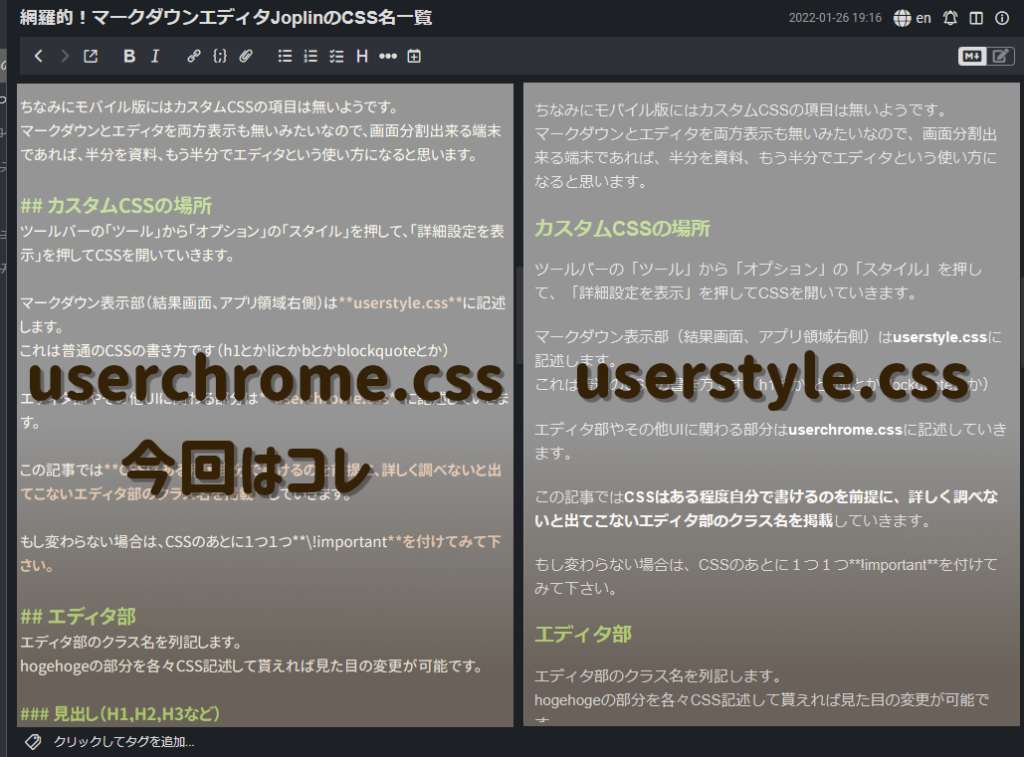
カスタムCSSの場所
ツールバーの「ツール」から「オプション」の「スタイル」を押して、「詳細設定を表示」を押してCSSを開いていきます。
マークダウン表示部(結果画面、アプリ領域右側)はuserstyle.cssに記述します。
これは普通のCSSの書き方です(h1とかliとかbとかblockquoteとか)
エディタ部やその他UIに関わる部分はuserchrome.cssに記述していきます。

この記事ではCSSはある程度自分で書けるのを前提に、詳しく調べないと出てこないエディタ部のクラス名を掲載していきます。
もし変わらない場合は、CSSのあとに1つ1つ!importantを付けてみて下さい。
エディタ部
エディタ部のクラス名を列記します。
hogehogeの部分を各々CSS記述して貰えれば見た目の変更が可能です。
見出し(H1,H2,H3など)
h1タグ(マークダウン記述 ”# “).cm-header-1 { hogehoge; }
h2タグ(マークダウン記述 ”## “).cm-header-2 { hogehoge; }
以下hのあとの数字だけ末尾の数字が増えます。
逆に見出しそれぞれは良いから「見出し」全体を変えたい場合は.cm-header { hogehoge; }
を記述してあげれば文字色だけ一括で変えるなど出来ます。
本文
タグ無し(マークダウン記述無し).CodeMirror-line { hogehoge; }
本文の変更です。
色は変えられました。
文字装飾(太字、打ち消し線、斜体)
bタグ(太字)(マークダウン記述 ” **hogehoge** “).cm-strong { hogehoge; }
sタグ(打ち消し線)(マークダウン記述 ” ~~hogehoge~~ “).cm-strikethrough { hogehoge; }
iタグ(斜体)(マークダウン記述 ” *hogehoge* “).cm-em { hogehoge; }
リスト
liタグ(ディスクリスト、数字リスト共通)(マークダウン記述 ” /* hogehoge “又は” 1. hogehoge “).cm-variable-2 { hogehoge; }
リンク
aタグ(リンク)(マークダウン記述 ” [hoge](hogehoge.com) “.cm-link-text { hogehoge; }
リンク名です。
.cm-url { hogehoge; }
アドレス部です。
引用
blockquoteタグ(引用)(マークダウン記述 ” >hogehoge “).cm-quote { hogehoge; }
画像
imgタグ(画像)(マークダウン記述 ”  “).cm-image { hogehoge; }
画像名です。
.cm-url
画像ファイルの所在地(アドレス)です。
注意点
さいごに注意点ですが。
このカスタムCSSはJoplinエディタでしか適用されません。
ここでどれだけ拘っても、Wordpress上の完成品には1ミリも影響しない事を覚えておいて下さい。
完全に自己満の世界です。
でもAndroidのホーム画面カスタマイズとか好きな人居ますよね?
そういう人の為になればと思い記事にしました。
ほかにも
他にも、別記事にてダメな点として挙げていますが、cssファイルのコメントなども全角文字は控えた方が良いと思います。
CSSが上手に読み込まれなかった覚えがあります。
さいごに
稚拙ながら、マークダウンエディタJoplinのエディタ上のカスタムCSSについて調べて共有させて頂きました。
PC版でしか適用されないニッチな情報ですが、是非活用してみて下さい!
それではまたの機会にお会いしましょう。
ブヒ!






コメント