
こんにちは、岩水トシヤです
今回はブログ記事を書く際にとっても便利なツール「Markdownエディタ」の1つである Joplin についてご紹介します。
こんな要点で書いていきますので、興味がある方は読んでみて下さい。
- 無料で使える。
- Windowsで書ける。
- iPadOS(iOS)やAndroidでも書ける。
- WordPressのブロックエディタ(Gutenberg)との親和性。
- カスタマイズ性が高い。
- クラウドの保存先を選べる。
- 不具合があったけど、解決しました。
他のマークダウンエディタを含めた比較や、そもそもマークダウンって何だ?って方はこちらの記事も要Check!!
更に、ToDoという機能を活用したブロガー向け文書管理についても記事にしました!
更に更に、Joplinの機能である「カスタムCSS」について、エディタ部分のクラス名を一覧にしてみました。
更にですよ、モバイル版で「リストタグいちいち打つのめんどいんよな」という方!
ちゃんと調べてきて、解決法を記事にしました!
それではJoplin紹介記事の、はじまりはじまり~~。
レンタルサーバーをお探しですか?
ブログを作るにあたって「Wordpressでやる」となると必要なのがレンタルサーバー。
ConoHaならWordpressの設置はもちろん、自分はマイクラのマルチサーバーを立てるのに契約しています。
サポートも手厚く、痒いところまで手が届く設定項目数で非常におすすめになっています!
なぜ一時的にダメだと思ったのか?(不具合とは?)
まずタイトル回収をしましょう。
良いと思ったのにダメだと思って、結局良くなった理由をお伝えします。
私のマストマークダウンエディタはほぼJoplin確定、という時にとある不具合が起こりました。
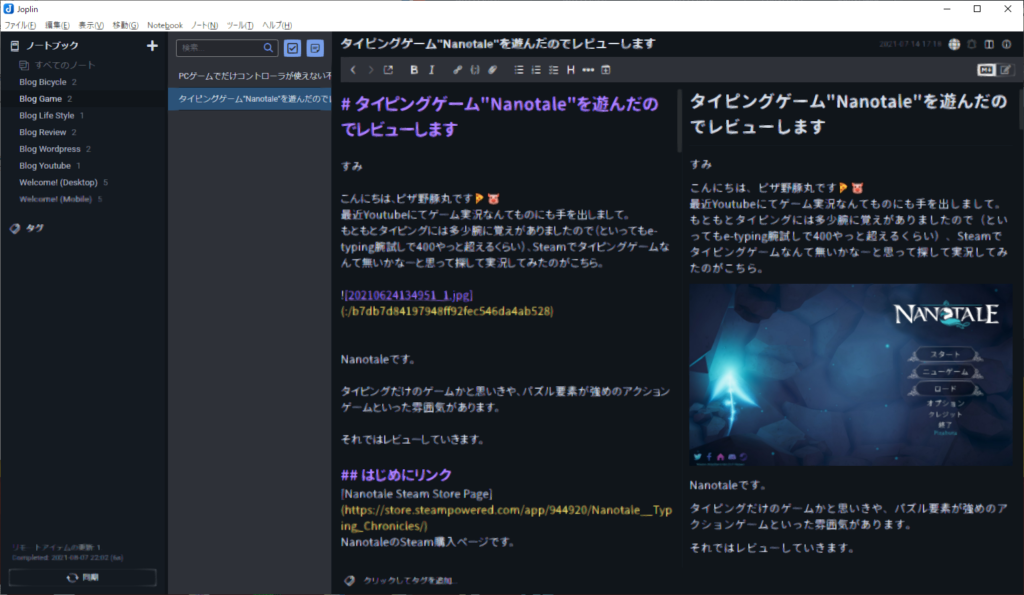
WindowsでめちゃめちゃUIが滲むんです。
しかもこれ、ネットを漁っても出てこない不具合だったので”おま環”(お前の環境でしかならない)でした。
どれくらい滲むかというのは以下の画像とツイートを御覧下さい。
ツイート元も私のアカウントです。

これが要因でJoplinを離れてInkdropなどを試用していましたが、なんとInkdropでも滲み問題が出てしまったので仮説が生まれました。
これは”おま環”ではあるけど再現性があるぞ、と。
結局滲む原因はなんだったのか?
結論を言うと 日本語表記のフォントを指定していた為 でした。
JoplinもInkdropも海外向けのエディタですので、全角文字のフォント名に親和性が無い可能性があります。
フォントを貶すようで気が進まないのですが、”BIZ UDP ゴシック”や”源柔ゴシック”を指定している時に滲み問題が出ました(全角文字表記のフォントをこの2つしか試してませんが、どれでもなるはずです)
本当に良いフォントなんですよ。大好きです。
でもJoplinなどのエディタでフォント指定すると滲みました。
代わりといっては何ですが、”Meiryo”を指定するとメイリオフォントが適用されました。
そして今のところ二週間ほどですが、滲み問題は出ていません。
ここでティン!と来ました。
追記の解決策(とついでに使用フォントの布教活動)
この記事を書いてる時にふと思ったんです。
英語表記の源柔ゴシックなら指定しても滲まないのでは? と。
結論 BINGO っぽいです。
大体はエディタの使用フォントに全角文字入りのフォント名を指定するとすぐにUIが滲み始めるのですが、英語名で指定してしばらく経って滲みは認められません。
源柔ゴシックは
- Gen Jyuu Gothic
- Gen Jyuu Gothic P
で指定してあげるとエディタが丸みのある柔らかなゴシック体に包まれます。
配布公式にも書いてない英語名をどうやって知ったか?というと、GIMPという画像編集ソフトに表記されているフォント名を転記したからです。
大好きなフォントを貶さずに済みました。
この柔らかさはHSP(Highly Sensitive Person:超繊細な人)な私とフィーリングが良いんです。
ダウンロードはこちらから出来ます。
源柔フォントはフリーの日本語フォントなので、アイキャッチの文字入れに使ったり、Youtubeのサムネの文字入れに使えます。
Webフォントにする際は注意書きをよく読みましょう。
原因が分かるまでに行ったこと
いずれもJoplinエディタで行ったことです。
- エディタの裏側にアプリがあると滲みやすい(エディタの裏側はデスクトップだけにしておくと多少緩和)
- 互換性のトラブルシューティングでWindows8互換モードにすると緩和(効果大、しかし後に滲み再発)
これらを行いました。
しかし焼け石に水でした。
後のInkdropで再現性がある事に気付けたので良かったですが、もし気付けなかったら今でも私はマークダウン放浪者だったでしょう。
さてここからはJoplinを選んだ理由などをご紹介します。
私の求めるマークダウンエディタ像
マークダウンってどういうもんだ?という事と、他のエディタを含めた比較記事はこちらを読んで頂くとして。
私の求めるマークダウンエディタの条件をリストアップします。
- 可能な限りフリーソフト。
- 使うHTMLタグといったら見出し、太字、打ち消し線、リスト、引用くらいなもの。
- 画像やリンクの貼り付けはWordpress上に下書きを上げてからやる。
- WindowsとiPad proを持っているのでどっちでも書きたい。
- Microsoft365(Office365)使いなのでOneDriveにクラウド保存出来たら嬉しい(Win-iOSの橋渡し)
- エディタの色合い(テーマ)を変えられると嬉しい。
- ファイルのタグ付けとかは余り興味ない。
といった具合です。
実際マークダウンエディタを探す放浪の旅に出てみると分かるのですが、Windows/iOS両対応の時点で相当数のエディタが脱落します。
Inkdropというエディタも良い線行ってたんですがサブスク(月額課金)前提だったので、機能に大差のないJoplinに軍配が上がりました。
そしてエディタでカタカタ文字を打ち込んでる方はマカー(Mac使い)が多いので、Windows寄りのOneDriveに対応したエディタというのも少なかったです。
そして先述した条件を満たすマークダウンエディタがJoplinだった、という訳です。
マークダウンエディタとブロックエディタの親和性について
これは試してみると分かるのですが、今現在(2021年9月)ではエディタ本文をまるっとコピペするだけでキレイにWordpressのブロックエディタへ変換してくれます。
なんならマークダウンで良く使ってるCtrl+Bで太字にする(マークダウンでは**これで囲う**)なんかもブロックエディタでも共通ショートカットなので、修正もしやすいです。
Joplinのカスタマイズ性について、私のCSS大公開!
他のエディタにも似たようなカスタマイズはありますが。
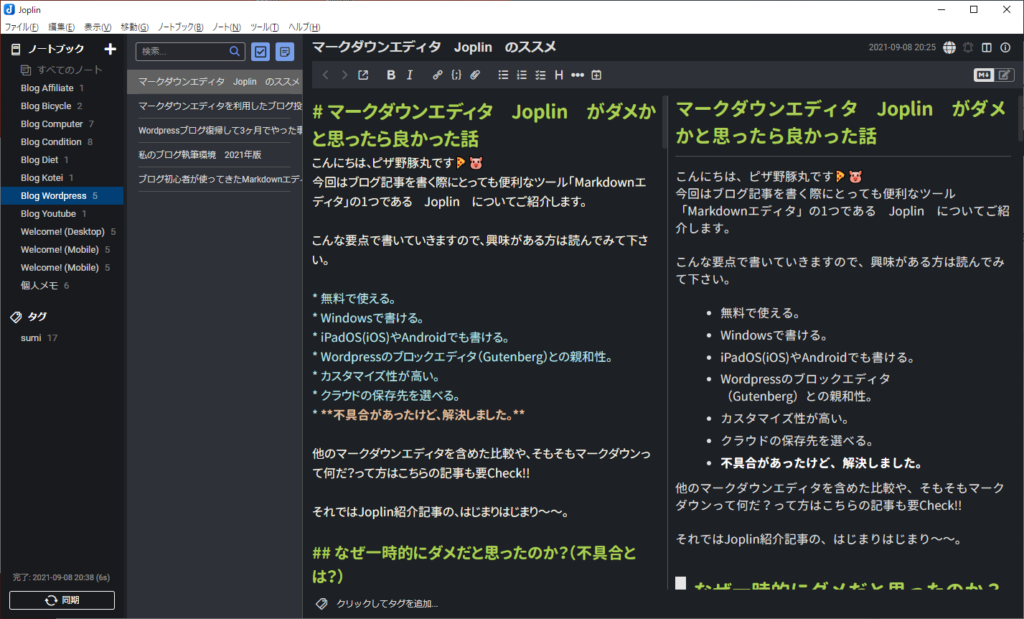
Joplinはエディタ部とマークダウン表示部の2つのCSSを変更する事が出来ます。

上記画像を見てもらうと分かるのですが、見出し、太字、リストなどに好みの色付けをする事で視認性を上げ、文字入力に とてつもなく 没頭する事が出来ます。
実際の私のCSS
設定が難しかったエディタ部のCSSをそのままご紹介しますね。
.cm-header {
color: #aacf53 !important;
}
.cm-variable-2 {
color: #bce2e8 !important;
}
.cm-strong {
color: #ddbb99 !important;
}
.CodeMirror-line {
color: #f8f4e6 !important;
}
.cm-quote {
color: #8c8861 !important;
}
.cm-link-text {
color: #ed6d3d !important;
}このコードをJoplinの
→ツール
→オプション
→スタイル
→詳細設定を表示
→カスタムスタイルシート(アプリ全般の外観調整用)
に出てくる ”userchrome.css” にコピペすれば色が変わります。
全ての要素の色や体裁は整えてませんのでご了承下さい。
大元のテーマは”暗い”です(日本語訳名)
カラーコードを変更すれば好みの色合いになります。
もしもっと細かく調べたかったらJoplinのヘルプから”開発者ツールのオンオフを切り替える”オプションを利用する事で、各要素のクラス名を調べたり出来ます。
(あなたのブログのCSSを自分で弄ってるような方向けなので、脱初心者レベルです)
ほぼ最高なJoplinの欠点
ググってみるとMarkdown記法という概念のバグらしいのでJoplinだからという訳でもないのですが。
太字指定するのに ** これ、アスタリスク2つで囲むのですが、隣接する文字が記号だと表記がバグって囲みの外が太字に見えたりします。
しかしこれはマークダウン表記自体のバグなだけで、実際にWordPressにコピペすると想定通りの太字になるので一時的なものです。
つまりJoplin由来の欠点は今の所見つかってません。
はじめにお話した「全角文字を使ったフォント名が使えない」くらいでしょうか。
私は文字入力のみでJoplinを使ってるので遭遇しないだけで、画像ファイルも差し込んでる方だと、画像ファイル名に全角文字があっても滲み問題は出るかもしれません。
Joplin Markdown Editorのまとめ
最後にこの記事をまとめてみましょう。
- JoplinなどでUIが滲む問題は 日本語表記のフォント名を使っていたから だった。
- WordPressのブロックエディタにコピペするのはほぼ問題なし。
- 現状自分の求める最高のエディタである。
- 欠点もマークダウン由来のバグなので、Joplinとして気になる点は無くなった。
- Joplin エディター 最高!!
といった所でしょうか。
気になったそこのあなた!
下記に公式URLを貼っておきますから、是非ダウンロードして使ってみて下さい!
それではまたの機会にお会いしましょう。
ブヒ!
レンタルサーバーをお探しですか?
ブログを作るにあたって「Wordpressでやる」となると必要なのがレンタルサーバー。
ConoHaならWordpressの設置はもちろん、自分はマイクラのマルチサーバーを立てるのに契約しています。
サポートも手厚く、痒いところまで手が届く設定項目数で非常におすすめになっています!





コメント