
こんにちは、岩水トシヤです
皆さんはMarkdownってご存知でしょうか?
HTMLほど複雑でなくH2タグとかPタグを挿入しながら文章を書ける優れた概念です。
今回はブログ初心者だけど調べ物大好きな私が使ってきたMarkdownエディタをご紹介します。
そもそもMarkdownってなんだ?
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。しかし、現在ではHTMLのほかパワーポイント形式やLaTeX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
という事です(どういう事だ)
お試しでマークダウン記法のご紹介

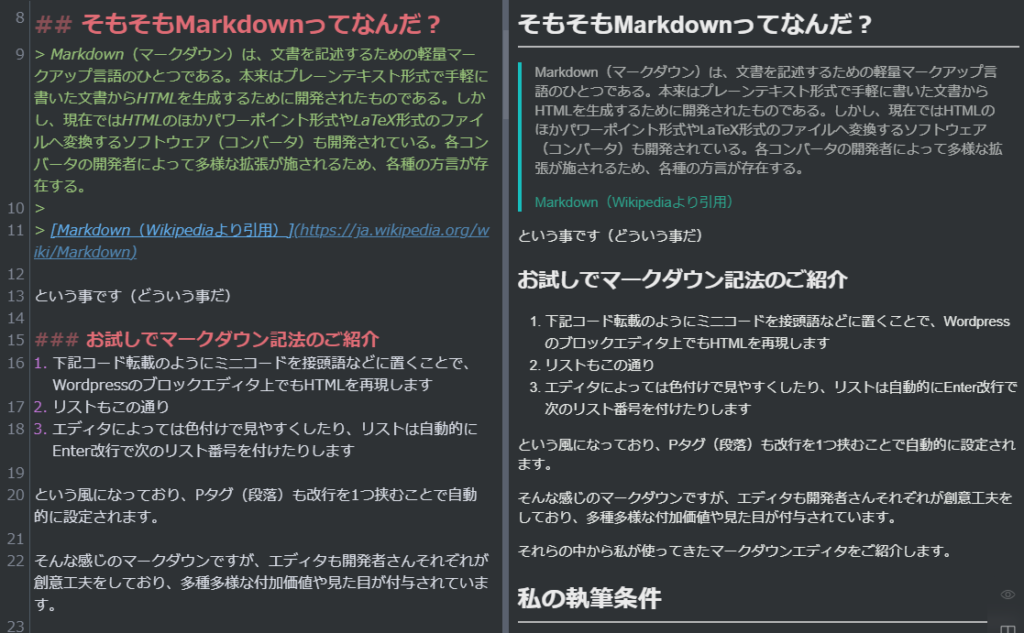
エディタ画面とプレビュー画面の一例(Inkdrop使用)
- 上記画像のように画面左側のエディタ画面にミニコードを接頭語などに置くことで、即座に右側のプレビュー画面で大まかな見た目を確認出来、Wordpressのブロックエディタ上でもHTMLを再現します
- リストもこの通り
- エディタによっては色付けで見やすくしたり、リストは自動的にEnter改行で次のリスト番号を付けたりします
という風になっており、Pタグ(段落)も改行を1つ挟むことで自動的に設定されます。
ほぼ同じ辺りを画像切り抜きしましたが、ちょっと追記してしまったので画像内の文言とちょっと変わっちゃいました。
そんな感じのマークダウンですが、エディタも開発者さんそれぞれが創意工夫をしており、多種多様な付加価値や見た目が付与されています。
それらの中から私が使ってきたマークダウンエディタをご紹介します。
私の執筆条件
現在の条件であって、2018年のブログ開設当初の条件はちょっと違いました。
- Windows/iPadOSで執筆する(ここで大半がふるいに落とされる)
- OneDriveかGoogleドライブで共有出来ると尚良し
- 複雑なUIが無い
これだけといえば聞こえは良いですが、これらを満たすエディタを探すのは至難の業です。
1つ目 MWeb(iPadOS)

2018年のWordpressブログ開設をしてはじめに手を付けたマークダウンエディタはMWebでした。
当時はどうにかしてiPad proをブログ専用機に仕立て上げて、iPad proだけで執筆、投稿を済ませようと躍起になっていました。
結果的にモチベーションが上がらずに月報まがいの自転車の走行距離や体重の増減を報告するだけのブログとして運営してました(2018年)
気に入った点
気に入った点は
- 見やすいUI
- iPadならひとまず無料で使える
- お金を払うにしても買い切りである
- WordPressに直接転送する機能がある
辺りでしょうか。
当時は本当にiPad proのみで記事執筆を完結させて、Windows母艦はあくまでゲームやそのコミュニティ用と位置づけようとしていました。
なのでWordpressに直接下書き投稿出来る機能は本当に便利だと思ってました(過去形)
今でも月額課金じゃない点を考慮すると、Apple使いの方にはオススメ出来ると思います。
最終的に
私は結局Windowsでも執筆するようになったので却下されました。
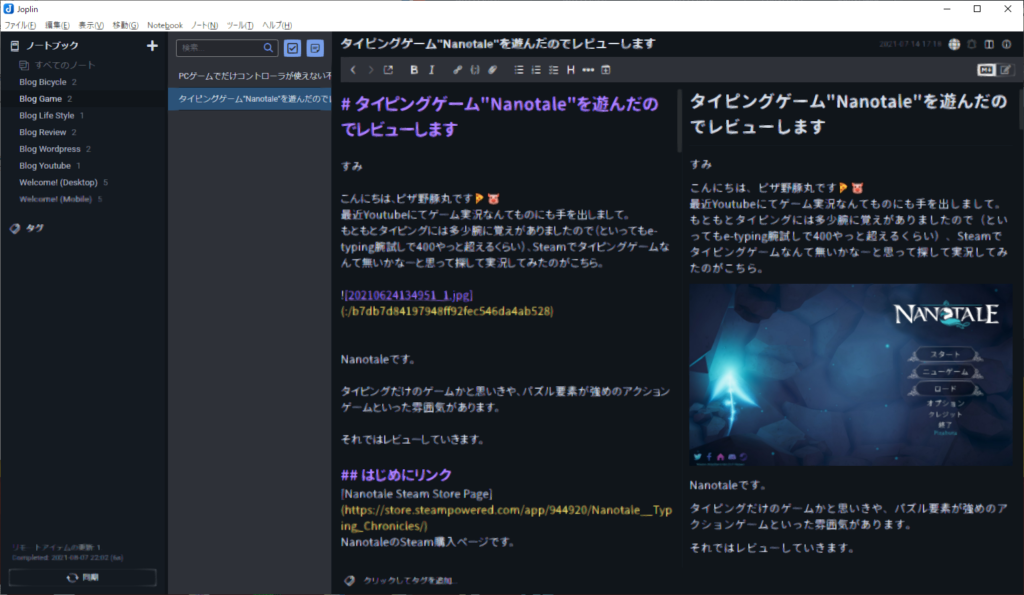
2つ目 Joplin(Windows/iPadOS)
続いてはJoplin(ジョプリン)です。
有名なアーティストから名前を取ったらしいので、情報を探すのが大変です。
ここから2021年でブログ再開です。
WindowsとiPad両対応のエディタ、というのを必須項目として探し始めます。
気に入った点
気に入った点は
- オープンソースなので無料で使える
- Windows,iPadOS両対応
- OneDrive共有が可能(私はOffice365ユーザーなので1TB持ってる)
- OSS(オープンソース)らしい見た目だが、逆に言えばシンプルイズベスト
といった所でした。
2021年9月追記 これがベストだ!
更に2021年9月現在、Joplinは マイベストマークダウンエディタ として使い込まれています。
細かい部分については別の記事を書きましたのでこちらを御覧下さい。
WordPressに直接投稿出来る機能について
ちなみに先のMWebで書いたWordPressに直接投稿出来る利点に関して。
結局ですね、
マークダウンの本文をそのまま全文コピペしてGutenberg(Wordpressのブロックエディタ)に貼り付けてもほぼ同じ挙動が出来るので無くても困らなかったです。
H1タグ部分が自動的に記事タイトルにならないので、そこはブロックエディタ上でコピペし直すのですが、それくらいしか気になる点はありません。
前にMWeb使ってた2018年頃はまだGutenbergが出始めの頃でしたので変換機構があまり上手でなく、全てクラシックブロックみたいなのに変わってましたが、今(2021年8月現在)は大丈夫です。
最終的に
しかし、OneDriveの共有先アカウント名を間違えてしまって四苦八苦しました。
アンインストールだけでは駄目で、アンインストールじゃ消されない他のファイルを消すなりしないと完全な初期化がなされません。
オープンソースあるあるな痒いところに手が届いてない感じですね。
これは仕方ないで済むレベルです。
さらに、謎の滲み問題が出てきてしまって泣く泣く離れる事になりました。

見づらいかもしれませんが、画像左下の同期周りが滲みまくってるのに対して、左から2カラム目の記事タイトル一覧はほとんど滲んでません。
本文やプレビュー部分もメガネ取ったかな?と思うような滲み方を見せています。
予想される原因としては、使用フォントか、画像格納ディレクトリ名か、データ格納ディレクトリ名などに全角文字が入ると滲むような気がします。
一応”互換性のトラブルシューティング”でWindows8モードにすると暫く改善していたのですが、何かの拍子にまた滲み始めました。
あとカスタムCSSの項で日本語でコメントアウトするとCSSが適用されなくなったりします。
OSSで無料な点、しかも私は英語のフォーラムで物申せるほど英語力も開発力もないので、静かにフェードアウトしました。
2021/8/15 追記
なんと現在進行系で使ってたInkdropもフリーの日本語フォントにしたら滲み問題が出ました。
まだ仮定ですが、指定フォントをMeiryoなど英語指定出来るものに変えたらJoplinの滲みも頻度が減ったので様子を見たいと思います。
無料ですから!!!
2021年9月 追記
先述しましたが、これら滲みの不具合を克服しましたので、マイベストマークダウンエディタとして確定してます。
詳しいことはこの記事を御覧下さい。
ここからはJoplinに戻るまでの変遷として御覧下さい。
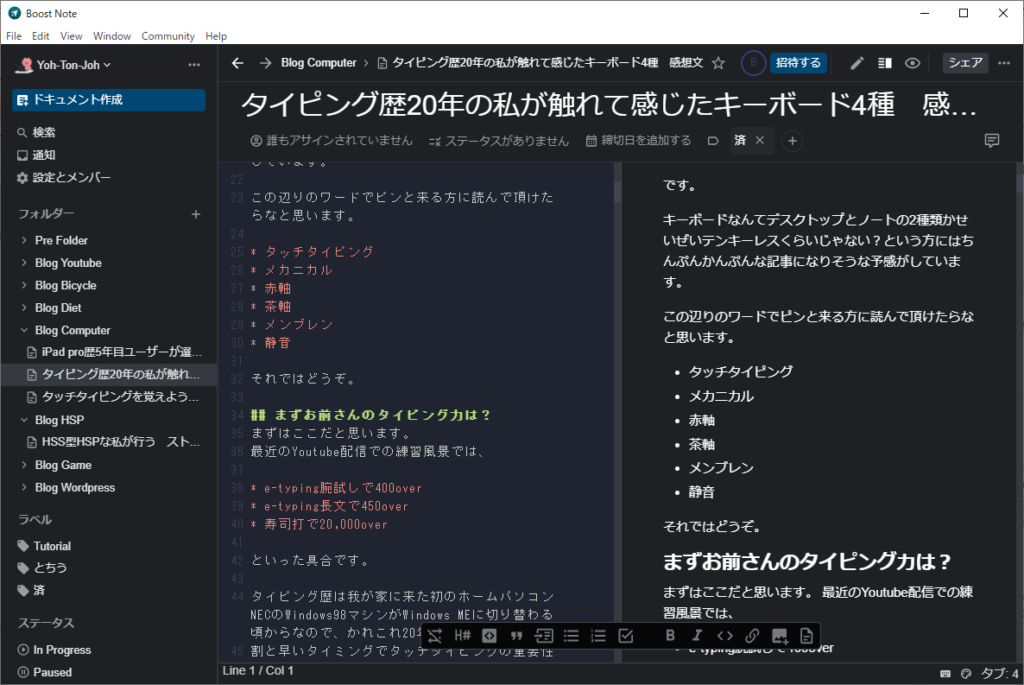
3つ目 Boost Note(Windows/iPadOS/Browser)


よくGoogle検索で引っかかる”Boostnote”とは別物です。”Boost Note”です。
開発者は同じ方のようですが、諸事情によりチーム解散、その後再結成されて今のBoost Noteがあるようです。
気に入った点
- オープンソースなので無料
- マルチプラットフォーム対応(2021年7月下旬からモバイル版開始)
- 独自だがクラウド保存可能
- ブラウザ上でも動かせる
- UIがおしゃれっぽい
挙動は概ね良好で、クラウド保存というのも最近の流行りなので致し方ないと思って使ってみましたが、、、
最終的に
おしゃれっぽいUI(上の画像の下側、マークダウンショートカットボタン群UI)がひっじょーーーーーーーーに邪魔でですね。
以前のBoostnoteではそんなUI無かったみたい(他ブログ様参照)なのですが、今回のBoost Noteは移動も消すことも出来ないボタン群が邪魔して、文字を打ってる時にフォーカスがエディタの下に来るとUIが掛かって文字が見えなくなります。
PageDownキーを駆使すれば無理やりスクロールして平気になるかと思ったのですが、文字がツライチまでしかスクロールしてくれず、結局UIが被って視認性最悪という。
人生初のPageDownキー活用とはなりませんでした。
UIが邪魔以外特に不満は無かったのですが、リニューアルして鋭意開発中のようなので今後に期待したいエディタ、という訳で他を探し始めます。
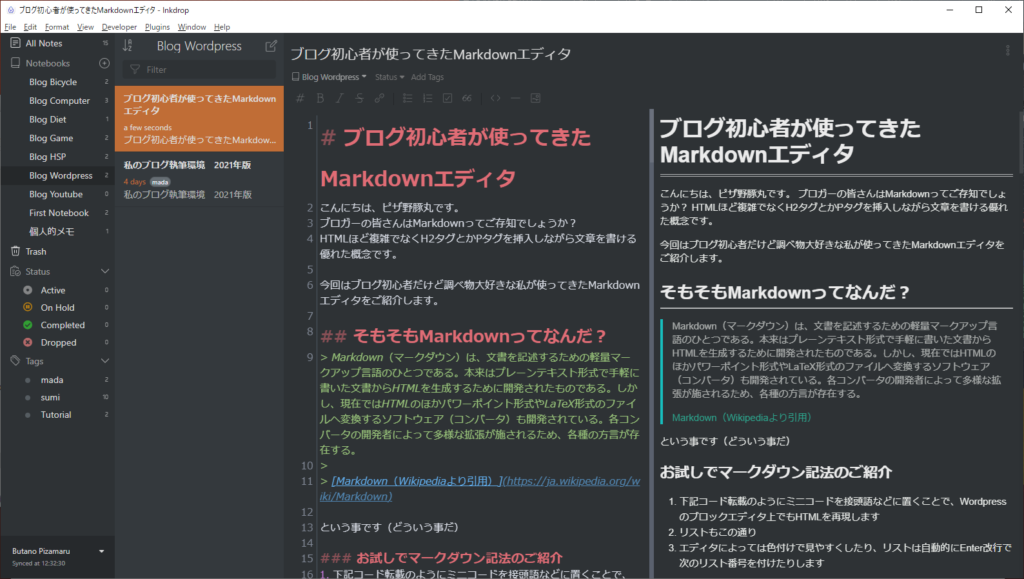
4つ目 Inkdrop(Windows/iPadOS)

最後に2021年8月現在使っているInkdropのご紹介です。

iPad版はちょっと前からインストールだけしてあったのですが、サブスクリプションという点と、当時はまだブログ執筆にそこまでリソースを割けていなかったので敬遠していました。
気に入った点
- 無料試用版があるので本気で執筆するなら十分な期間(60日間)お試し出来る
- シンプルイズベストなUI(開発者の意向でそういう方針らしい)
- エディタテーマやプラグインなどを追加する機能がある
- ノートの振り分けも複雑じゃないので分かりやすい
- 仮にお金を払うにしてサブスクだけど、そんなに高くない(数百円)
こんな所です。
現状の不満点
iPad版では。
最近のiPadってホームボタンが無いので「ここからドック引っ張れますよ」バーがずっと画面にあるんですよね。
こいつがエディタの下部に掛かって視認性が悪くなります。
Inkdropが、というよりiPadOS特有の問題ですね。
Windows版では。
何分かごとにクラウドと同期がされるのですが、その際にエディタ画面がグワッとスクロールされてしまいます。
同期の頻度を下げれば良いのでしょうが、同期ごとにグワッとスクロールされると結構イライラしてきます。
2021/8/15 追記
フリーの日本語フォントを指定したら出やがりましたよ、滲み問題が、、、
フォントにTTFとかOTFとか種類があるのでそれか、”フリーの””日本語フォント”って所で引っ掛かってるのか不明ですが、Meiryoなど英語指定出来るフォントに変えたら復旧してます。
でもこれってJoplinでも同じこと言えそうですよね、、、Inkdropは少額とはいえ月額課金なんですよね、、、
まとめ
いかがだったでしょうか。
個人的にはJoplinエディタの滲み問題が無かったら、個人的な理想に一番近かったのでどうにか改善を試みたい所であります。
正直その後使ってみたエディタのタグ機能とかステータス機能とかも、私は爆速で6,000文字とか執筆出来ちゃうのでステータスをつけてる暇があるなら文字打つわって感じです。
本当にエディタ探しは人それぞれ、持ってる端末や主に使う端末、欲しい保存サービスなど多種多様です。
その中でも私のようにWindows+iPadOS(iOS)という方は中々見かけなかったので記事にしてみました。
ご参考に慣れば幸いです。
それではまたどこかでお会いしましょう!
ブヒ!




コメント