こんにちは。
ダイエットと自転車でばかり更新していましたが、自分の身の上の記録だけでやっていくと更新が緩やかなので、他のことも書いてみます。
今回はWordpressでCSSをゴリゴリして、配色を変えた、その記録です。
ビフォーアフターから
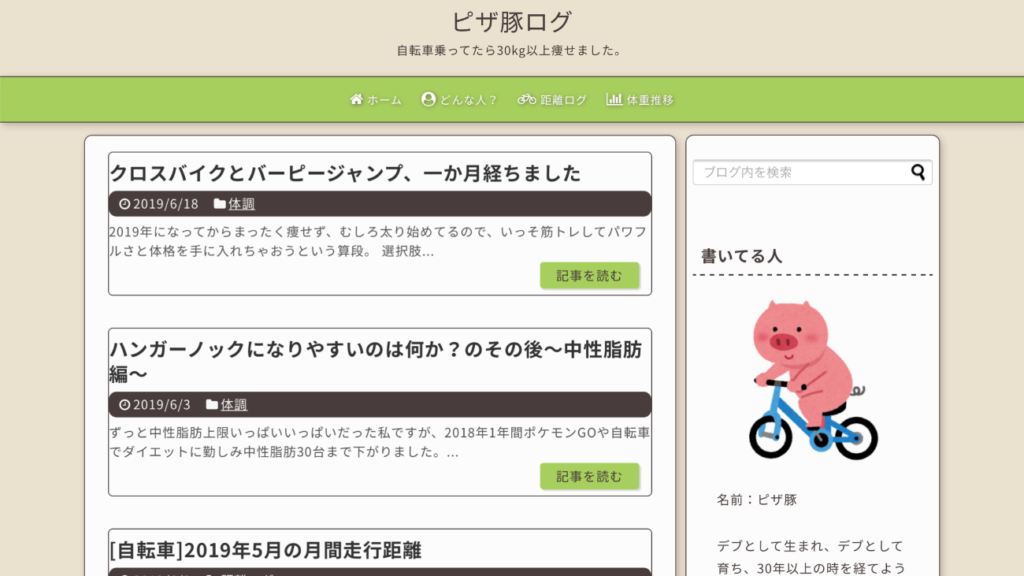
前のトップ画面

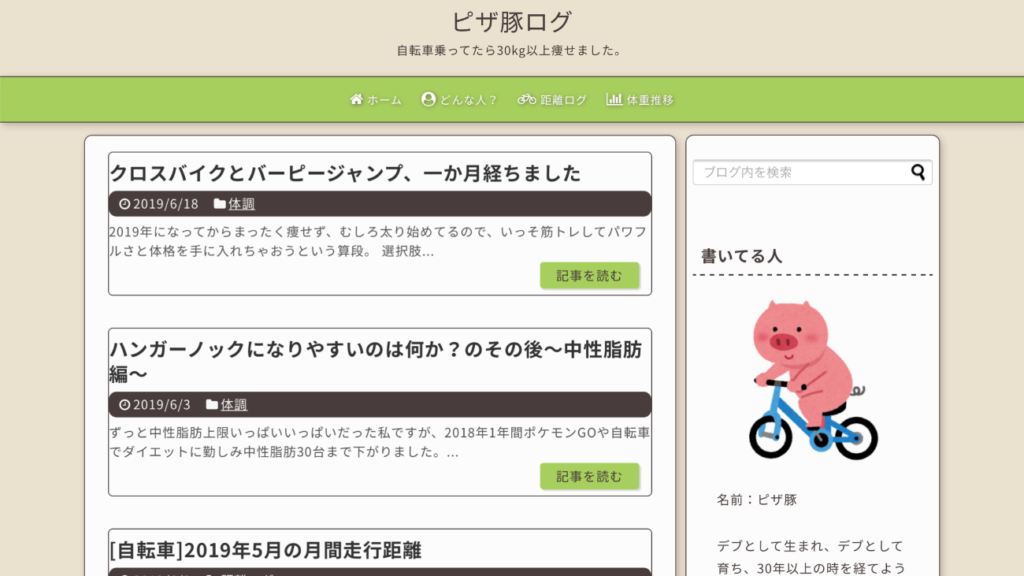
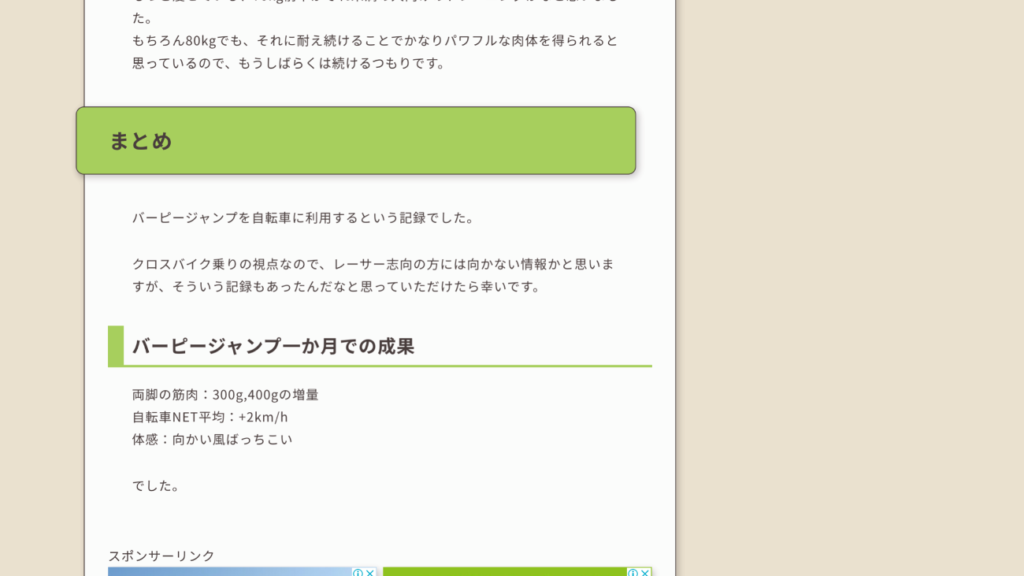
今のトップ画面

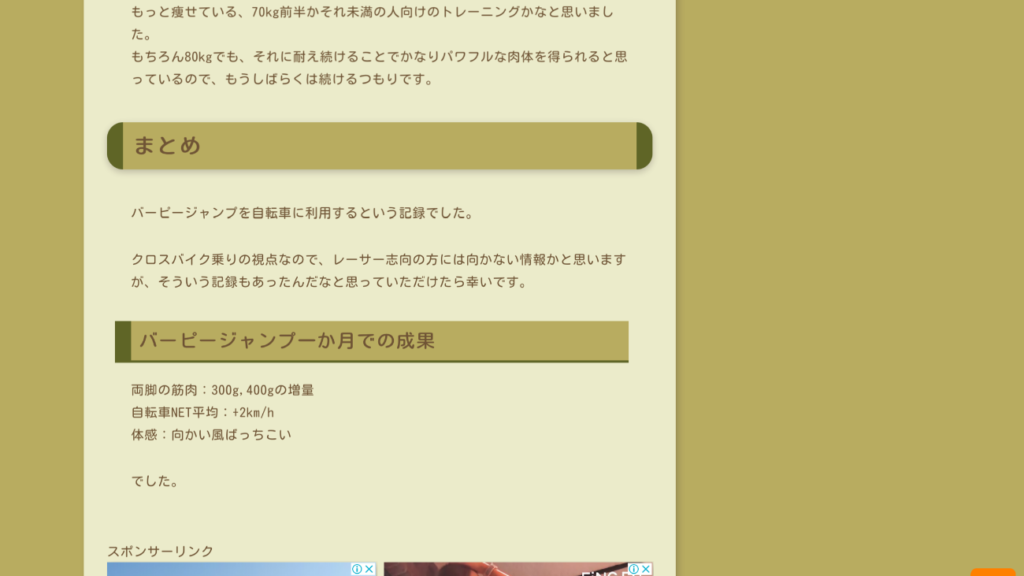
前の記事の見出しの感じ

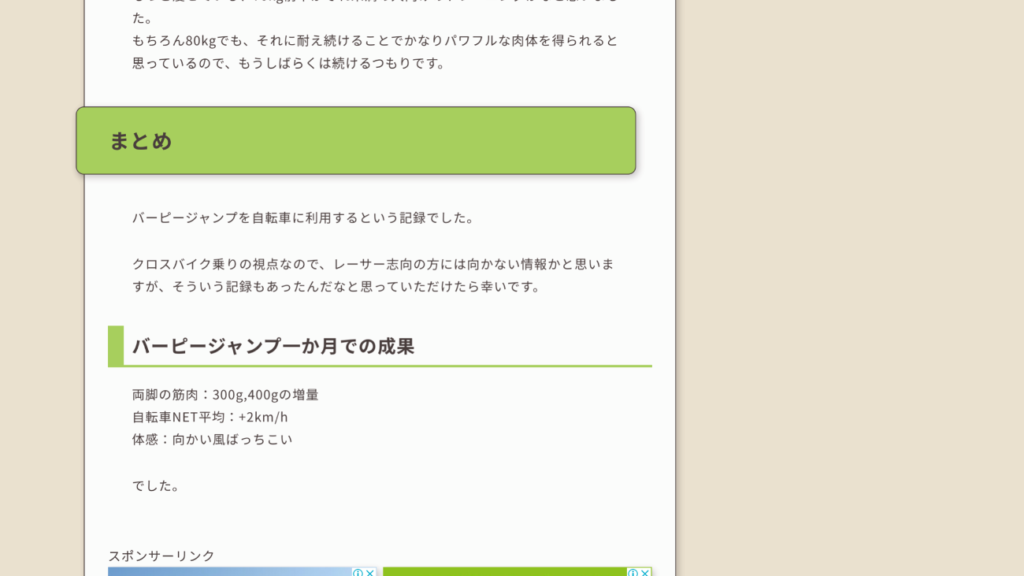
今の記事の見出しの感じ

こんな感じです。
前のお気に入りポイント

鮮やかな緑と、こげ茶が大好きなので、それを使ってみました。
まだまだCSSで触っていない部分が多く、鮮やかな緑で惹き付けてカバーしてる感じです。

H2見出しはちょっと凝ってました。
わざと枠からはみ出させて、モバイルでも見えなくはない程度のポジションにしてました。
今のお気に入りポイント

アースカラーっぽく
いわゆるアースカラーっぽく配色をしました。
ワンポイントはオレンジです。
だいたいどのブログを見ても、背景白で白多めで清潔感!みたいなページが多くて、どうしてかな?と不思議だったのですが、実際私もこの配色を弄るのに、
・自宅の母艦Windows10
・iPad
・出先のWindows10ノート
・Android(Zenfone3)
と、複数の発色の液晶画面で弄っていたのですが、まぁ発色が違うこと違うこと。。。
もっと暗い配色(黒系地に白系文字とか)なら液晶の色味の違いも多少和らぐのかと思いましたが、どうせ趣味でやってる個人のページなんですし、やりたいようにやってみよう、ダメで元々と弄ってカタチにしてみました。
お気に入りポイントは、この配色(アースカラーもどき)をチョイスして、テスト環境でバリバリテストして、ちゃんと本番まで実装できた事です。
ちなみに始めは和色で攻めて、くすんだ緑系に藤色を差そうと思ってましたが、難しくて諦めました。
フォントをいじりました
Google Fontsの日本語版、つまりWebフォントを実装してみました。
丸文字かわいいですね。
滲みも少ないようで、表示スピードも今のところ安定してそうなので、安心しています。
WordPress固有の配色設定から解脱しました
WordPress開設とか、ダイエット&自転車あたりのワークからですが、仕組みって大事だなって思うようになりました。
仕組み作りにしか注力しないのもどうかと思いますが、考えなしに無駄な行動をとり続けるのもどうかと思い始めました。
どういう事かというと、WordPressではカラー設定が大きく2つあって煩雑だなと思ったので統一しました、という事です。
WordPressやった事ある人は分かると思うのですが、テーマのカスタマイズにあるカラー設定(項目数はまちまち)と、CSSによる直接指定の2つです。
これを、項目数の少ないカラーカスタマイズは全部未指定にして、CSSで全て指定するようにしました。
それを更に、コメントでカラーを一纏めにする事で、テキストエディタにコピペしてから置換する事で、簡単に配色を変えられるようにしました。
検索ボックスの中の文言部分とか、細々したところがまだ手付かずですが、もう重箱の隅をつつくレベルですし、情報の調べ方が少しずつ分かってきたので、どうにかなりそうです。

私の脳みそでは色数を5色にしか抑えられませんでしたが、この仕組みはまぁまぁ満足しています。
まとめ
というわけで、見た目のビフォーアフター、そのお気に入りポイントでした。
ただ色を変えただけではなくて、自分なりに仕組みを考えて実装出来たのは嬉しかったです。
というよりも、今回チョイスした”アースカラー”そのものがメインコンテンツではなくて、それを実装する為の仕組みを自分で考えて調べて実装出来た、その達成感がメインでした。
今後は気が向いたら他の配色にチョコチョコ変更して遊んでるかもしれません。



コメント