
こんにちは。
今回はWordpress開設からブロックエディタを9ヶ月使ってみて、その上でここ1ヶ月ほどマークダウンエディタに移行してみた、その体験を書いてみます。
稚拙ながら私の投稿環境が固まりつつあるという事もあり、その覚え書きも兼ねています。
導入
そもそもの私のこのブログ(WordPress)の開設は2018年11月です。
その頃はGutenbergが始まる!という事で業界ではザワザワしていたと思います。
私は寧ろ「新しいエディタシステムが始まる?ならWordpressやるなら今しかない!」と喜び勇んで足を踏み入れました。
ですが喜びも束の間、何せ新しいエディタなものですから情報が無い。。。
かなり視覚的とはいえ手探りでブロックエディタに慣れていき、ついでにCSSを勉強し直しながらブログの見た目を変える日々。
それでもマンスリー記事(ダイエット経過と、自転車の月間距離)のお陰で最低限の継続は出来ていました。
半年も経つと自分の環境を擦り合わせる余裕というか、タスク化させたというか、「より更新しやすい、画像とか散りばめやすいWordpressスタイルを確立したいなぁ」なんて欲求が生まれました。
そんな訳で今回の記事です。
今の環境、ブロックエディタとマークダウンエディタ、書き始めのネタ出し、などを書けたら良いなと思っています。
今の環境
この記事を書いているのが正に今から書く環境になっています。
- 基本的に記事の下書きを書くのはiPad pro 10.5(2017)
- AnkerのBluetoothキーボード(めっちゃ安い)
- 写真の撮影機材はAndroidスマホ
- ファイル母艦としてWindows10
- ブログの見た目(CSS・プラグイン・テーマ)を弄るのはPCじゃないと大変なのでWindows環境
- 記事の仕上げ(コンテンツ埋め込みなど)や、コンテンツ(スプレッドシートのグラフなど)の作成編集はWindowsでブラウザ
- 画像の処理はiPad pro
こんな構成で、iPadのソフト面として
- マークダウンエディタはMWeb
- 複数OSでの画像共有はOneDrive
- 画面分割で隣でカメラロールとかPixelmatorとか開いて画像を切った張ったそばからMWebへ添付
- アイキャッチ(今作るテストをしています)はPixelmator
- 写真の加工はSnapseed
今はひとまずこういう構成でやってみています。

iPad完結型に近しい環境にしてみました。
なぜiPad完結にしたのかはブロックエディタとマークダウンエディタのあれこれが関わってきます。
ブロックエディタとマークダウンエディタ
まず自分が感じたブロックエディタとマークダウンエディタのメリット・デメリットを羅列してみます。
ブロックエディタ
ブラウザでWordpressを開くと出てくるあれ。
- 英語が(Google翻訳にせよ)使えないと情報を探すのが大変(日本語でネット検索しても「クラシックに戻す方法!」とかばかり)
- ブラウザじゃないと書けない
- つまりネットが必要
- 逆に言うとネットさえ繋がっていればどの環境でも書ける
- 下書きなどはWordpress内なのでサーバー保管。同期の心配が要らない
- (割と)視覚的
マークダウンエディタ
HTMLをすごく簡単にしたエディタです。
- 専用のエディタアプリ(ソフト)が欲しい(どれも結構高い。大概月額1,000円以上。。。)
- アプリによってはOS間の共有も可能(逆を言うとアプリに縛られないと共有が難しそう)
- 上記の事から下書きはきちんとサーバーに送信しておかないと、端末でのみ保管になってしまう
- ↑これがiPad完結にしようとしたきっかけ。こういうデメリットがあってもマークダウンにメリットを感じました
- HTMLほどじゃないけど少しだけ知識が要る
- ↑使うタグは個人差はあれ限られるので、大して時間はかからない
- 無駄な視覚データが無いので、文章に集中できる
- 文章を書く速度はブロックエディタより数段早く書ける
- マークダウン記事をWordpressのGutenbergに送信しても(2019年9月現在)特に問題はない
あくまで私が感じたメリットデメリットです。
マークダウンは凄いんだけれども、、、
ブロックエディタと比べて複数端末での同期など劣ってる面はありますが、それを補って余りあるメリットがあるマークダウン。戦闘力が高すぎます。
しかし、その戦闘力の高さゆえの致命的なミスも起こりやすいです。
マインドマップというスタート地点
爆速で文章を羅列していって、ふと読み返すとほぼ必ずあるのですが、
文章の流れが汲み取りづらい構成になってる。。。とか、
ピックアップしたいリストをど忘れしちゃった(書き忘れちゃってた)など。
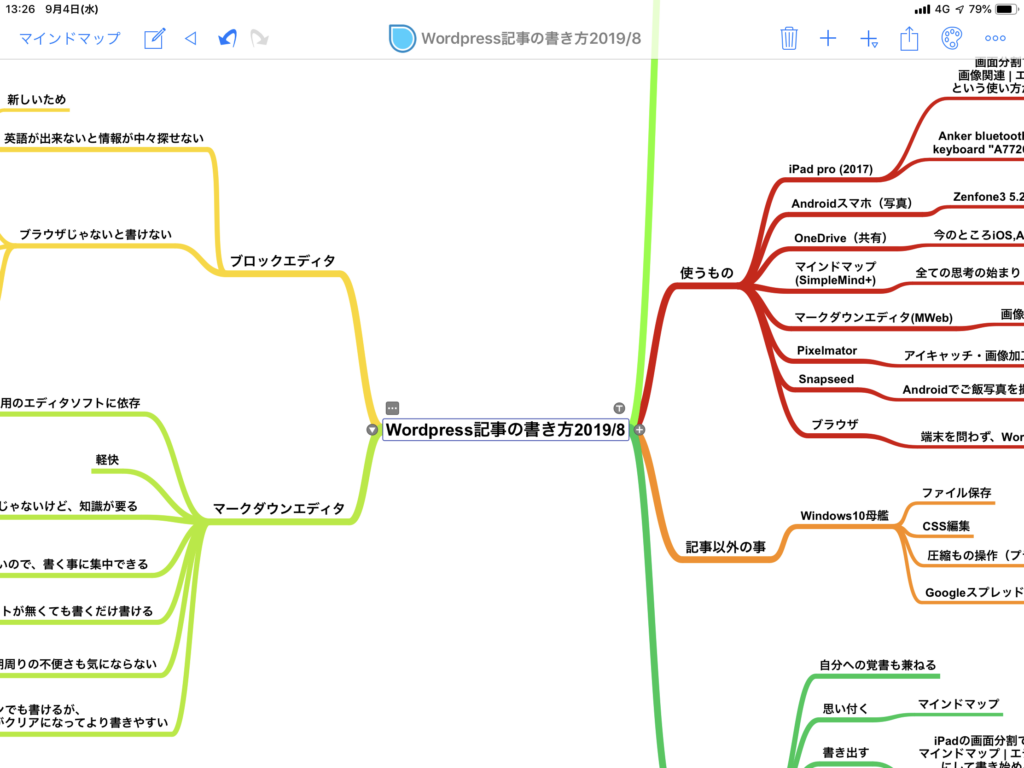
これを解消するのに、私はマインドマップを利用し始めています。

この記事を作るのに実際に実践してみたマインドマップ。
使用アプリはSimpleMind+です。
文章を書くにしろ、思考を巡らせるにせよ、脳内の言葉の流れってあっち行ったりこっち行ったりと湧いて出てくるような感じです。
例えばですが、ネットのレシピで美味しいカレーちょい足し素材を見つけたから実践しようとして、でも実際にカレー作ってる時にすっかり忘れて他の事考えてたり。食べ終わってから「あ、ちょい足し。。。」なんて。
そういう事を忘れないよう体系的に、分かりやすく、書いた事は考えなくて済むように出来る、思考を簡略化できる便利なツールとなっています。
マインドマップ自体は紙と鉛筆があれば書き始められる簡素な仕組みですので、思考がグルグルしちゃったり、全然関係ないタイミングで色々思考が湧いてくる人はやってみるといいかもしれません。
私も勉強し始めなので、一緒に頑張りましょう!
終わりに
そんな訳で稚拙ながら私がネットで調べたり、自分で試行錯誤した環境構築の紹介でした。
ネタ出しのマインドマップ、下書きのマークダウンエディタ、画像の処理、これらはiPad proで一元化出来ていると思います。
iPad pro(とbluetoothキーボード)を開くだけのスペースがあれが、すぐにそこがワークスペースになれる。
やってみるまで「キザのカッコつけ」なんて思ってましたが、やってみると凄く具合がいいです。

今後は画像の扱いをもう少し分かりやすくしてページ全体の容量圧縮に繋げていけたら後が楽だろうなと思っています。
記事としては、今回ご紹介した”使っているもの”を1つ1つ解説していけたら記事のカサ増しにWordPress環境の1つの提案になれるかなと思います。



コメント